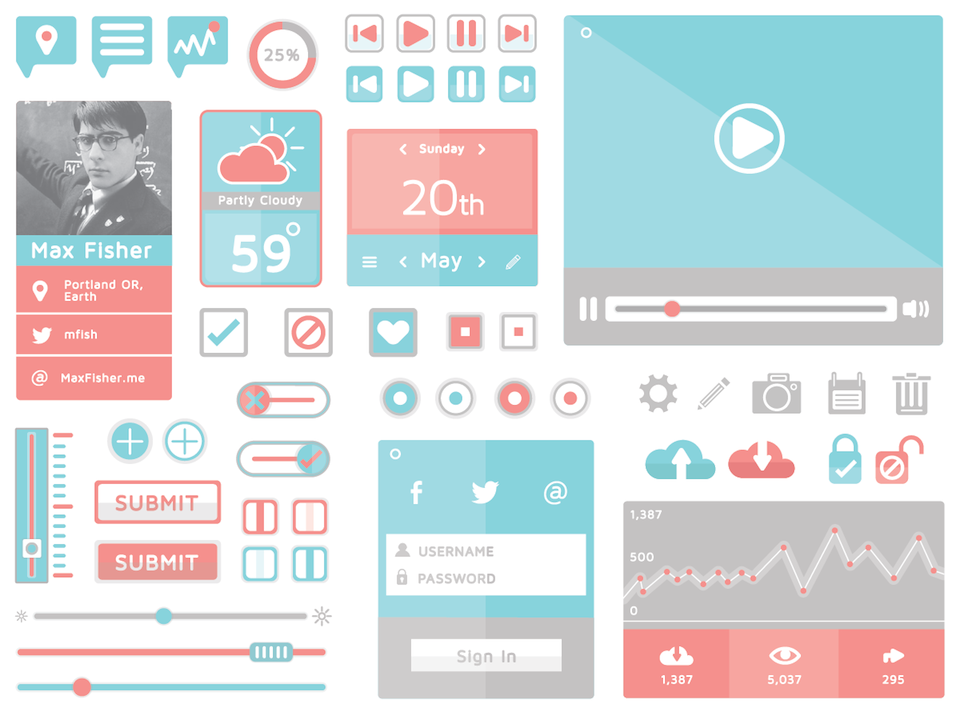
Yeah, it’s weekly challenge day again ! Today I want to design something looks simple but with some details inside. Again, after searching for a while in Dribbble, I pick two designs out of them and they are all about icons !
Icons
//
Yes, they all look simple but there are really some details inside. For the first design, it uses shadow to make the image jump out with a little bit 3D effect. While for the second one, you can notice the designer only use few colors, bold lines to make it flat and clean. So here comes my brainstorming time, is it possible to make a pin icon like the second design and also it still has shadow inside to make it not so boring ?
Instead of starting to open my illustrator at once, there is also another idea hitting my mind. I want to make the pin icon different from the others with some personal ideas. After seeing so many pin icons from Google, I noticed that they all miss an important concept – What happened in the pinned place at that time ? Is it possible to provide information about Geo location and some random screenshots at that place ? If yes, for users, this may be more friendly to use when navigating the online map.
So here comes my design :

Yes, it is a pin icon but with some functionalities I want – a placeholder for images (with 15% opacity), shadows to make it 3D, and itself – a pin which makes you pin the place you want on the map. And I also make image about the real use case for this pin :
It may look not so clear, so you have to click on the image to check the real size (still compressed, but bigger).
Some Thoughts
From this challenge, I learned some skills about how to put shadow on images and how to make an image mask to showcase part of content you really want. And also, it is important for designers to think more about the real use case of what they designed before turning on illustrator. In this way, you won’t live in your own ivory tower.
That’s it, hope you guys like it and I would keep practicing on the way to design. Can’t wait to accept coming challenge next week, cheeeeers ! 😛