最近無聊,所以想說來用一下IRC(Internet Relay Chat)來上一些社群的討論室,結果卻發現了一些問題,就在Google一陣子之後就OK了,所以就把這些可能會遇到的問題記錄一下。
一開始的問題是我不知道為什麼一直連不上irc.freenode.net的Server,一查之下才發現TANet有鎖6667,所以沒有辦法和該Port做連結,所以如果是學術網路的使用者,要記得找一下其他可用的Port來連,才不會一直出現Timeout的情況。
另外一個問題就是,當我在使用Irssi之類的程式時,我沒有辦法用 [fn]+[up] or [fn] + [down] 來控制訊息的呈現,反而會直接捲動整個Terminal.app。這是因為兩個Terminal.app和Irssi各有各自的Buffer,所以我們在做 PageDown or PageUp 的時候會混亂,因此我們可以用預設的Key Mapping:「 [shift] + [fn] + [up] 」 or 「 [shift] + [fn] + [down] 」,如果要改變原本的Mapping方式,就打開偏好設定,修改下圖的地方就可以啦。

大概就是這樣啦,我們下次見。
月份: 2010 年 3 月
[新聞] 食我上新聞了呢
這是食我最新企劃的影片:
[youtube http://www.youtube.com/watch?v=vEan9GAiKhU&hl=zh_TW&fs=1&rel=0&color1=0x006699&color2=0x54abd6]
這是食我上新聞的影片:
[youtube http://www.youtube.com/watch?v=ZHP_hohnh8Q&hl=zh_TW&fs=1&rel=0&color1=0x006699&color2=0x54abd6]
這是蘋果的連結
大家辛苦了,很高興能夠在這麼團隊和大家共事,食我加油。
[閒聊] 專題
最近真的是愈來愈忙了,要忙專題還要趕作業出來,而我們這次的專題的基礎是在「六度分離理論」上面,而Plurk是我們實作用的舞台。昨天又看到Alvin(Plurk創辦人)的噗說他3/16號會來成大演講!!!!真是太屌了,如果明天他有空檔的話,希望可以把我們的專題的計畫案給他翻閱一下,給我們一些建議和方向。
說不定順利的話,一年後的噗友就會發現Plurk上面多了這個新玩具了(!?),開開玩笑,如果是真的就好了XD~
話又說回來,我現在有點少更新文章,不是因為「我都沒用電腦」,而是因為「我一直都在用電腦」,囧!!,忙到沒時間寫一些好玩的東西上來分享給大家玩,下次一定會改進XD
[Perl] LsColorPicker
如果練習一個語言從if else來的話就太慢了,所以我就試著實作一下之前想做的LsColorPicker。
因為我很喜歡CPAN和Perl的Coding Style,這兩個是我覺得Perl吸引我的地方(很幹的地方不說了XD)。所以想要試著用一些好玩的Module來寫東西,就因此寫了這個LsColorPicker,可以讓使用者在自己的Terminal下設定自己的ls color。
就說了是新手試做啦,小玩具就是了,至少我覺得它可以幫我很多XD…
大概就是這樣囉,總圖要關了,我好像晚餐還沒吃,電腦也用了超過12個小時了…最後放上在Github的Link,我們下次見。
[閒聊] My Boss My Hero
woW,畢專要開始了,準備騎駱駝出征了。
雖然我到現在為止都一直用PHP快攻,老師對不起。
[PHP] Shark 改版
目前shark計畫正在做大規模的改版(加入了sharkCore Class及模組抽換),不過因為機器人的需求各式各樣,所以想要利用大家的能力來收集一些已經寫好的規則並整合至shark內。以我自己為例,我目前做了「對特定關鍵字的噗做一次性回覆」這個規則(可能的應用如「小籤籤的抽籤功能」、「占卜功能」、「食我機器人」…等),允許使用者自行定義關鍵字、Qualifier、還有回應、以及回應用的Qualifier,另外在03/06的時候我又做好了一個「在特定時間發噗」的規則(相關的應用如「定時亂喇賽來維持karma」、「定時發自訂的消息」…等),可以一次定義多時段的發噗內容,例如說我可以在每天十二點問大家吃飯沒,同時每一小時會發出天氣預報。
同時也實作了三種方法來抓取「回應」的內容,你可以把回應的內容放在網路上以檔案的形式呈現,或是你也可以為你的網站設立一個API的接口,透過HTTP的方式去讀你網站的資料(例如你的網站是有關於美食的,你就可以提供一個接口給shark連結,即時提供一些存在於你網站內的美食資訊給使用者),另外一種就是讀取本機已寫好的檔案,而最後一種就是以變數的方式直接設定回應的內容。有一點要補充的就是目前回應的資料都是以JSON的格式來設定。
如果你有意願幫忙加入一些有趣的機器人規則的話(像是來個人工智慧的機器人,或是定時發噗之類的),麻煩參考一下我在github的資料並參考我簡介頁面的信箱來信。
另外就是,因為我還在學習團隊合作的方法,所以可能在寫法或是想法上有一些較主觀的成份在,歡迎大家給我一些建議與意見,讓我也能和大家一起學習,感謝。
[閒聊] reCaptcha activated
我原本一直不想把驗証碼放進整個blog的,只是因為最近有幾個機器人太囂張了,一直留不停。要留就算了,好歹也改個內容嘛,要不然看的會很煩捏。於是煩不勝煩,我就決定去支持一下reCaptcha計畫了,也許在輸入的時候會很麻煩,也很容易遇到很難辨識的字,不過就當做是幫忙他們這個計畫吧,你的一個動作,就為整個計畫做了很大的貢獻哦。
[RoR] Passenger + Apache = 無敵金身
目前為了要把RoR和Apache做個整合,所以在網路上找尋可能的實作方式,找著找著,就找到Passenger這個Apache_mod,真是太好了,接下來就是來看一下要如何設定了。
文件參考
以下是用「MAC OSX 10.5.8」、「Apache2.2.13」當工作環境,如果有出入的話麻煩自行微調一下。
剛開始要先有Apache,這是理所當然的,不過原先在蘋果上面已經綁了一個Apache Server,而在Passenger 1.0.3以後有支援原生的Apache Server,因為照理說大家都已經有了,所以我們就直接跳過安裝Apache這一步吧。
接下來就是透過Gem裝一下我們的Passenger寶石。
http://gist.github.com/319448.js?file=gistfile1.sh
這邊我在裝的時候花了一些時間,可能要耐心等候一下,大概有幾分鐘。
再來就是讓Apache來建立這個Module
http://gist.github.com/319456.js?file=gistfile1.sh
等這個Module安裝成功後,就會得這個畫面:

截取重要的那一段訊息之後:
http://gist.github.com/319459.js?file=gistfile1.sh
現在我們就可以把這一段Apache的設定放入httpd.conf的設定檔。
不知道大家的設定檔位置是在哪,我的話是放在「/private/etc/apache2/httpd.conf」,
接下來就可以把剛剛的那一段設定寫在檔案的最後面,讓Apache會在啟動時去讀取那個模組,並自動設定好Passenger的位置和Ruby bin的位(這一段是因人而異的,所以通常每個人都不太一樣,要寫入自己安裝完Module時的那段設定)。
Good,基本的模組設定如果都成功的話就可以開始設定我們的Rails專案了。
BTW,如果Passenger發生了什麼問題的話,直接修改你的「httpd.conf」把那三行comment掉就可以停止載入Passenger了。對了忘記提醒一下,只要有「動到」Apache的任何一個設定檔,就一直要reload Apache哦,別傻傻的一直試,想說怎麼都沒有效果出來。
再來是Passenger的簡單應用,
因為原本在「httpd.conf」的最後面有寫入「Include /private/etc/apache2/other/*.conf」,所以我們就在other這個資料夾新增一個適用於自己專案的設定檔,這邊就叫他「test.conf」吧。(以下用VirtualHost來設定路徑)
然後因為我的專案是叫做「test」,所以我就在「test.conf」這樣設定:
http://gist.github.com/319469.js?file=gistfile1.txt
在這邊有幾點要注意的就是當你要部署一個專案的時候,一定要把「DocumentRoot」指到你的專案的「public」資料夾,而且要「Disable MultiViews」。
所以現在只要打「http://localhost」就可以看到我們的頁面囉。
再來要補充的是進階用法:如果我們不要直接Match我們的專案到該網域的話,那要怎麼做到Sub URI? (如http://localhost/test 可以指向到我們的test專案,而 http://localhost/ 可能就還是我們原先的Apache welcome頁面)
看官方的做法真的是很酷,要利用到Symbolic Link來部署我們的專案,超酷,那該怎麼做呢?來看一下我的設定檔。
http://gist.github.com/319474.js?file=gistfile1.txt
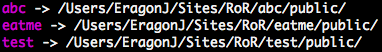
一步步解釋,因為用到Sybolic Link,所以如果我有很多種不同的專案時(如 /test , /abc , /def ),那我就會有很多個Link,所以先統一放在「/Users/EragonJ/links」這個資料夾內,接下來再把他們指向到你要的專案下的public資料夾,請看圖例:

Symbolic Link是這樣製作的「ln -s 被指向的位置 symbolic link的名字」,
http://gist.github.com/319483.js?file=gistfile1.sh
OK,設定好我們的Link後,再來就是要修改一下原先的conf檔(依照上面那個Gist的註解來做修改),那個RailsBaseURI就是我們「http://localhost/xxxx」的「xxxx」,也就是原本想要實作的Sub URI,只要透過Directory內的Symbolic Link 去幫我們指向到我們的「test/public」,就可以了。
以上是我在玩Passenger的一些小心得,如果有什麼錯誤的地方麻煩留言指正,而更進階的玩法就麻煩參照官網上的資料囉。
我們下次見。
[閒聊] An idea
一直想要實做一種東西,
那是一個和時間、未來有所關係的東西,
也已經想了很久,斷斷續續也想了有幾年了,
該是動手做的時候。
