有在寫web方面的朋友,特別是視覺設計人員應該對於這個詞並不陌生吧,每當我們有一大堆CSS(Cascading Style Sheet)設定檔的時候,那種交織在一起的感覺真的是讓人又愛又恨,對我來說,因為這部分的設定有很多部分都是為了Cross-Browsers而寫出來的雜亂Hacking,如果沒有註解,那久而久之根本就不知道當初是在設定什麼東西,也就無從改起。
所以我一直都覺得CSS在某種程度上和Regex算是平等的,都是Write-Only的一種表示法,只有在寫的當下你會知道是什麼意思,但是下次之後就絕對看不懂。你說我唬你?那你知道下面這是什麼鬼嗎:
http://gist.github.com/560472.js?file=gistfile1.js
哈哈,我也不知道,那是從RegExLib.com隨便抓的例子,好像是在做email驗証的吧,管他的,太噁心了,阿你CSS寫大了又切割成數個檔案,每個檔案都在夾縫中求生存,一邊+5px,一邊-2px,這不就是Regex的再版嗎…
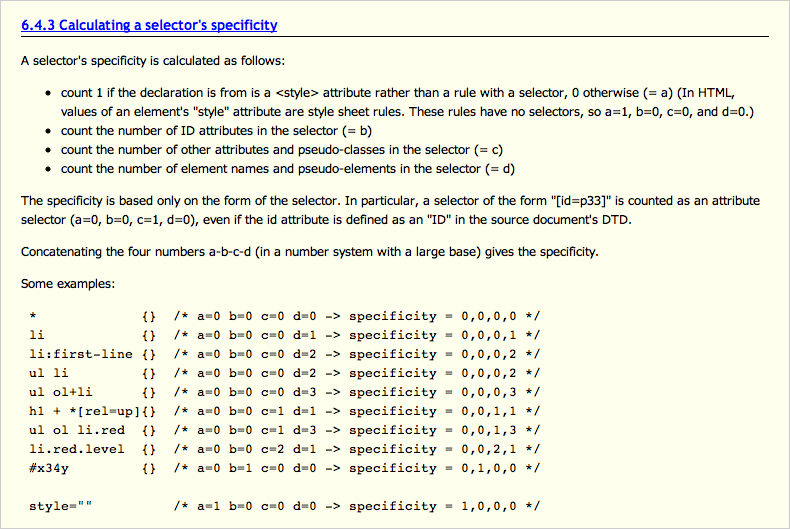
因為自己時常有這種問題產生,所以從中會衍伸出一個問題就是CSS覆寫的priority,通常如果像我這樣蠢的人,一開始一定以為就和寫程式一樣,是以sequential的方式由上往下跑,那就最後的設定一定會蓋過最先的設定呀,這還要說嗎?阿如果真的是這麼容易就好了,其實是有規則的:
所以如果以後對於其樣式的優先順序有什麼不確定的地方的話,就愛用CSS specificity calculator吧,這個網站是我尋覓了一陣子才發現的,而且似乎也有一直在更新,不妨試試看吧。