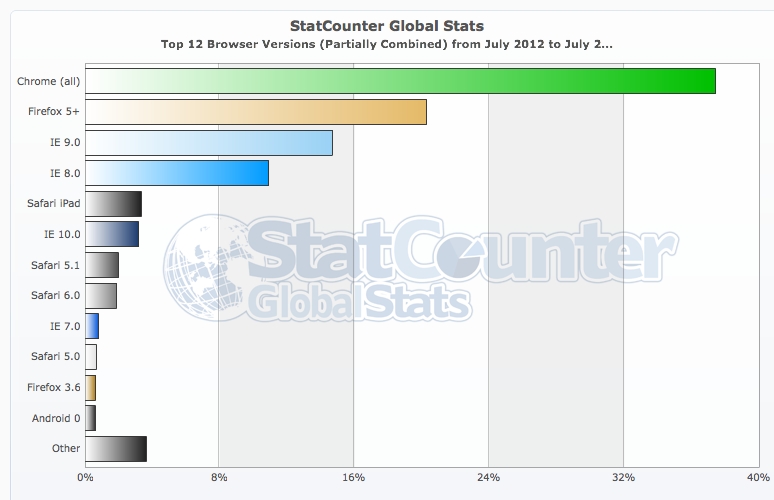
全世界 Browsers 的使用率 (July 2012 ~ July 2013)
最近剛好有一些實戰機會可以和 IE7 來奮鬥,身為 FED 卻一直 skip 掉 IE7 好像不太好,有種沒有實戰過的感覺 xD … 現在想要把一些小細節記下來,希望能幫到想要和 IE7 奮戰的隊友們 xDD
δ 前情提要,如果是要解 IE6 的話 … 我只能請你自求多福。不過至少你能先叫做這個決定的豬腦去看一下微軟官方做的網站 IE6 Countdown,如果他發現自己做錯事的話,說不定問題就迎刃而解了呢 hahah。
奮戰流程:
- 如果你的作業系統不是 Windows 的話 (就算是 Windows 也是可以),那真的要先感謝一下佛心微軟放出來的 modern.IE ,因為你可以在上面找到各個作業系統上,各個虛擬化平台上內建好各個 IE 版本的虛擬硬碟。你就不用只為了測 IE 再來個什麼雙系統、三系統了,掛個 VirtualBox 就可以省下很多空間還有時間。( 因為我是用 128GB 的 SSD,所以空間有限,我個人的作法是把虛擬硬碟全部丟去行動硬碟上面,跑的很順也省下很多空間,可以參考一下)
- 在 fight with IE7 之前,先把戰力放在 Modern browsers。我特別去網路上找有關 browser 市佔率的各種資料,而資料整體上都是呈現出如本文一開始那張長條圖一樣的分佈。所以切記,時間就是金錢,特別是如果整個團隊就只有你這位 FED 的話,真的要先把事情都搞定後,再來打 Boss 呀。
- 終於要打 Boss 怪了,FED 們都知道
(只有你家的 Boss 不知道)IE7 最強的攻擊技就是「完全沒有 Developer Tool」,這招真的強到讓人完全沒有還擊能力,因為通常 IE7 最大的問題就是 Layout 的不一致,尤其是對 IE7 完全沒有經驗的人來說特別如此,所以總是會很頻繁的手動調整 Layout。不過我找了一陣子後發現其實微軟有開發自己的 Developer Tool 給 IE7,只是並沒有內建在 IE7 裡面,而是需要自己手動下載來安裝,所以切記一定要先把你的 IE7 裝上 Developer Tool 呀。 - Let’s fight !!
- 特別開一個 IE7 fix,然後透過 Conditional Comments 來引入相關的 CSS / JS 檔案,這樣可以讓你原本的程式碼抽離於這些 hack 之外(我真的認為這些都是 dirty hack),所以不要 pollute 太多東西進去原本的 CSS / JS,這會造成維護上的困難也沒必要。
- 如果你使用到一些 CSS3 的東西像是
border-radius或是box-shadow之類的屬性,記得搭配 CSS3Pie 來服用,通常可以解掉 90% 以上的 CSS3 問題,雖然好用但是要記得一些小事,就是有一些屬性只支援 shorthand version,請自行查閱一下 document 別寫得太開心到最後 Pie 看不懂就囧了。 - 通常 IE7 Layout 最大的問題是發生在
hasLayout這個屬性上,根據 Sitepoint 這篇文章的解釋, 可以了解到這個是 IE 賦與元素的一個內部屬性,它的用處是「讓該元素本身及其孫元素(descendant)具有處理定位 (Positioning)及大小(sizing)的能力,而不是依賴於它的祖元素們(ancestors)」。而該文有列出幾個元素像是img… 等。那為什麼會和這個屬性有關係?因為除了 IE 預設清單內的元素們具有這個屬性外,其他的元素是沒有這個屬性的,文章內有提到幾個常見的現象,像是「元素部分內容存在但是部分卻消失」或是「畫面只出現一半」。而要從 CSS 讓元素強制具有這個屬性有許多做法,最常見的做法就是設定一個zoom: 1;就可以了,這就是為什麼我們很常看到很多 3rd party libraries 在 CSS 中會加入這個東西的原因。不過這背後還有很多細節及一些奇特情況,可以參考微軟的這篇。 - 如果你有使用 font-awesome 的話,請記得加入 font-awesome-ie7.min.css 的 hack,你會發現他都是在利用
zoom: 1;來解hasLayout,還有加入 innerHTML workaround 來解 IE7 不支援 pseudo element selector 的問題 xDDD - 如果你有使用 bootstrap 的話(我是用 2.3),我發現如果用組合式 grid 來達成滿版的話(我這邊碰到的情況是 span6 + span6 或是 span4 + span8),整個 Layout 就會炸掉,所以要特別手動調整
width,這邊要特別留意一下。 - 利用
zoom: 1;及*display: inline;來解原本被我們套用display: inline-block;的元素們(在 Modern browsers 我們用太習慣了,所以這個問題很多)。 - 如果你有用
<ul><li>的話,不要用list-style-image來客製化他的樣式,因為如果有 position 上的需求,並沒有 CSS 可以直接控制這個值,可能會調到死,取而代之的你可以改用background-image及background-position搭配padding來手動 position,效果佳。 - … 未完待續
以上是和 IE7 奮鬥過的一些心路歷程,希望能幫到一些人,未來如果還有什麼有趣的狀況也會更新在這個清單內,Rock 😛