
因為受人之托,所以這幾天就利用空閒的時間在研究 Blogger 的 Layout Data Tags,而這次主要的問題就是要如何把 Disqus 嵌入在 Blogger theme 裡面,不過因為整個過程發生了一些問題,因此特別做一個記錄。
*我 Blogger 上的主題是:Carmen
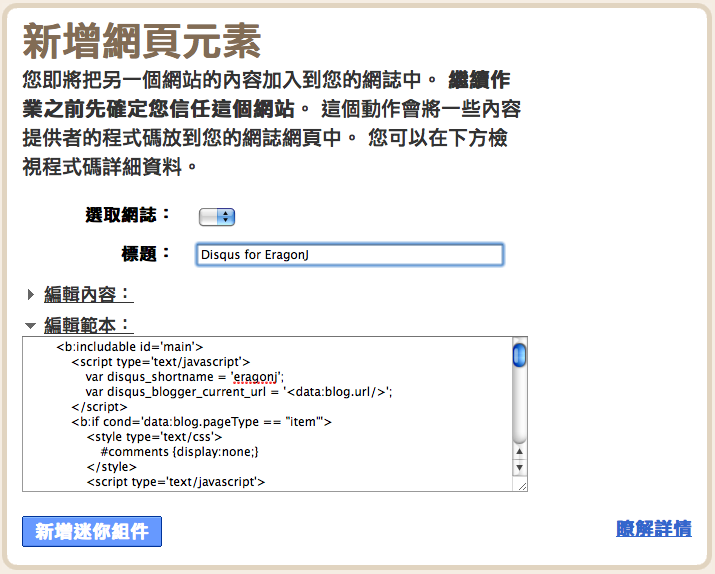
一開始當然是先去 Disqus 設定好 Blogger 的相關資訊,然後根據官方的教學,我可以利用它們設計好的一個按鈕來掛載 Disqus(圖如下)

這邊的設計我覺得非常有趣,因為 Blogger 允計開發者以小組件(Widget)的方式快速分享、掛載,而 Disqus 掛載的東西就是一段會直接插入範本(Template)的標記(雖然標記又分 Layouts Widget Tags 及 Layouts Data Tags 兩種,不過彼此都會互相使用到,前者主要是可以和 Widget 做互動、邏輯判斷、以及操縱迴圈,而後者則是可以取得各式各樣你可能會用到的「資料」,例如 Comments / Posts … 等)。

OK,接下來就是一連串的惡夢。
當我安裝好 Disqus Widget 後,我發現 Disqus Comment System 並沒有啟用,還是原本的樣子,所以我就開始很困惑,而透過 Chrome 的 Developer Tool 也沒有發現任何從 Disqus 載入的資源,整個就是相當無奈呀 …
而在經過不斷的碰壁之後,發現 Disqus 有寫一份 Help 可供參考,而文件的內容是一串假設,Disqus 會以這些假設為前提來載入 Comment System,如果有假設不符的話,那就可能是造成它無法正確載入的原因。
看著看著,我發現最後一點和我的情況好像有點衝突,它是這樣寫的:
There is a div with id comments. This is the div that the gadget will use include the Disqus comment embed. Blogger uses this div for its own native comment display. The gadget clears Blogger’s native comments and replaces it with Disqus’s comments …
中文版大意:
有一個 div 的 id 為 ‘comments’,而當 Disqus 掛載 widget 的時候,這個 div 會被用來載入 Disqus 的留言系統。而原本 Blogger 的留言系統也是採用這個 div ,所以當你掛載 Disqus widget 之後,我們會清掉 Blogger 原生的留言系統並取代成 Disqus 的留言系統。
Jesus,就在我爬過了整個 Carmen.xml 之後,我發現問題就真的發生在這個 div 身上,因為 Carmen 在它的 xml 裡面寫了這麼一段 code :
https://gist.github.com/1564894.js?file=gistfile1.html
問題就是出在這個 Template 做了一個很奇怪的設計,它的 #comments DOM 出現的時機竟然是在該篇文章的 Comment 不為零的時候!!所以如果這一篇文章沒有人留言,就不會有 #comments 的出現,又因為沒有 #comments,所以 Disqus 無法載入它們的 Comment System!
What the fuck ???
所以只好直接 Hack Carmen.xml,去 「Blogger >> 設定 >> 文章和留言 >> 留言 >> 留言位置 >> 隱藏」把原生的 Comment System 關掉,然後再另外插入一段 div:
<div class='comments' id='comments'>
如此一來,它可以延續 .class 的樣式,而且又能夠讓 disqus 載入 Comment System,接下來就是要調整如何秀出 Comment Count 。
很簡單,就短短的一行:
<a class='comment-link' expr:href='data:post.url + "#disqus_thread"'/>
但是這一行我搞了好久。
一開始當然也是先參考 Disqus 官方的 Example,之後可以發現 Disqus 會去爬行 Anchor tags,然後找出以「#disqus_thread」結尾的 Anchor 做替換,換成你在 Disqus 設定的 Comment Counts(可以在 Disqus 設定欲呈現的樣式及文字)。
這樣很 OK,離成功不遠了,但,麻煩的是在 Layouts Data Tags …
因為我們知道 Disqus 是利用當下的 URL 當做 Identifier 來判斷要載入相對應的留言串,但是我們要怎麼把當下 Post 的 URL 當做 href 的值塞進 Anchor Tag ?
這邊就要參考 Blogger 的 Layouts Widget Tags 及 Layouts Data Tags 說明。
正如先前我寫的那一段 Code,我們可以利用「expr:href」的方式在 href 中塞值,別小看這個「expr:__HTML_ATTRIBUTE__」,因為官方沒有任何文件有解釋這個語法,我一開始就是因為不知道如何把 Post URL 與 #disqus_thread 這兩個字串串接起來而 Error 很久。
而這個「expr:」全名應該是 Expression,你可以在裡面寫入相關的表達式,以剛剛的 Code 為例,我就可以在經由 expr: 表達的 Attribute 中操縱 Layouts Data Tags,透過 data:post.url 取得該 Post 的 URL,然後再利用「+」串接 #disqus_thread 這個字串以得到最終結果。
不過這邊有一個要注意的,就是如果你要在 expr: 中表示字串的話,要用 " 把它包住(因為已經被 expr: 的「’」 包住一層了,裡面就要跳脫「’」),不然的話會造成 parser 混淆,產生一堆 Error 呀!
以上就是這次為了 Disqus 所玩的 Hacking,如果要說心得的話,就是 Blogger 真的很屌,一個 Template xml 就可以搞定整個主題的樣式,然後搭配 Layouts Widget Tags 及 Layouts Data Tags 就能完成你所有想要做到的事情,雖然所有的東西都要塞到一個 xml 裡面會讓人看的有點難過(真的很髒),不過它也把原本在 WordPress 很不容易做到的事情簡化了許多,讓我覺得 Blogger 真的很用心在做這個事業。
加油!期待 Blogger 有更多令人驚艷的東西 :]
