Check : FBBK 的主介紹頁
這篇文章主要是要為我當初發佈 Facebook Blocker 做一個記錄,而其中我也觀察到了一些有趣的現象與數據,請大家待我娓娓道來。
一開始我們先看一下流量的部分,如果扣除掉前幾天的上線測試,可以發現在發佈後約 20 天其流量就有顯著的成長,而單日最高的造訪人次則發生在 4/4 號為 313 人。有趣的地方是在於「直接流量」佔了 96.67 % (=3524 人次的造訪)、「推薦連結的流量」只佔了 2.23 %(=71 人次的造訪)而那「搜尋引擎的流量」只有 0.80 %。所以除非你的 extension 是殺手等級的,要不然其實「推薦」及「搜尋引擎」所帶來的流量其實相當微小,像我還有 2 % 的流量是因為學姐在 Facebook 上轉貼所致的。


而絕對不重覆訪客的則是 719 人,平均一天有 24 個人使用 / 得知這個 extension。這其實是有原因的,因為外掛的同質性很高,在 Chrome extensions 上可以發現與 Facebook / Blocker 之類有關的外掛非常多,所以像我們這些後輩其實發展的空間就很有限。不過我覺得我的外掛在一個月之內從無到有還能有這樣的市場主要是因為具有差異性,雖然沒有主流 blocker 這麼的 powerful,但是就是因為小巧且能做到他們做不到的事情(Regex + keyword matching + block groups / your own / friends’ walls),所以才會一直有所成長。

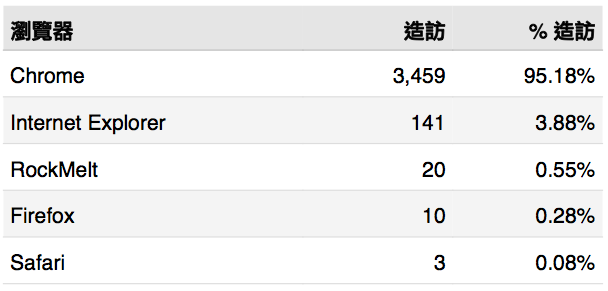
那因為這個本身就是 Chrome extension,所以 95.18 %(=3459 人次) 是 Chrome 用戶、 0.55 %(=10 人次)則是 Rockmelt 用戶,其他的就不知道是怎麼連進來的了=_=,更難以置信的就是 IE 還有 3.88 %(=141 人次)。所以這邊可以發現,來看這個 Chrome 外掛介紹的使用者第二多的就是 IE 用戶,所以 IE 的用戶真的是「很多」,非常的多,多到你無法想像,所以做 Web 的雖然討厭 IE series … 但是使用者是無知的,為了這廣大的市場,也只能下海去了。

接下來有個很值得探討的就是使用者的分佈,我想主要的原因是因為我是台灣人,而且該外掛的資訊曾在 Facebook 傳遞了一下子,再加上外掛介紹有配上中文,所以用戶第一多是從台灣(=664 人次)來的應該是可以接受,但是有趣的地方不是在這邊,是在除了台灣以外的使用者,因為有關 Facebook Blocker 的介紹真的是少之又少,能夠得知這個外掛的方法就只能透過 Chrome Extensions 的平台,儘管如此,2 ~ 8 名的國家分別是泰國(=551 人次)、丹麥(=380 人次)、波蘭(=296 人次)、美國(=279 人次)、德國(=200 人次)、義大利(=146 人次)及埃及(=108 人次),其實這裡我只有做一個小小的動作,那就是國際化,整個外掛的主要語言設定是用「英文」,而外掛介紹也是先用「英文」再用「中文」。所以就算是英文不好的開發者,在介紹自己產品的時候就算逼不得已 Google Translator 也是要給他用下去,即使文法或是單字意思不太對。因為這對於以英文為母語或是第二外語的使用者來說,他們會覺得非常親切甚至是試用你的產品。英文真的是你傳播資訊最好的媒介,如果當初我沒有做這個決定,那現在這個外掛大概也就只能停留在小小的台灣了。

所以,
- 不要忽略你的蠢主意,因為你不知道你的一個小小的想法,會因此為你帶來多大影響。
- Release Early、 Release Often,比起已經搶佔市場的先行者來說,你能做的只有提早釋出你的想法並與以實作,然後持續與使用者互動並以他們的意見及建議來更新版本,讓他們認為參與其中並對這個專案有所貢獻,以建立第一批的擁護者。
- i18n(Internationalization、國際化),這邊的國際化其實是指想法上的國際化,因為如果一個專案只是單純的中翻英或是引入多國語系只能說是國際化的一個手段而已,我想表達的是在你在構思產品或專案時候,要想的寬廣一點,不要只是限制在自己所居住的區域或是先預設了使用者的立場,這樣子不僅會縮減你可能的市場也跟不上這個世界的腳步,導致最後的失敗。以我的 Facebook Blocker 為例,我的目標就是 Facebook 上面的使用者,但是使用者使用的語言很不一致,所以除了以英文為主軸來介紹這個 Extension 之外,整個外掛不會讓使用者因為先天上語言的差異而無法使用,這是因為一開始整個 Extension 就設計的非常簡單,用簡單的色塊及小圖示來提示使用者整個操作的流程,如此而已。
- Web,它是一個很棒的戰場,就算是個人也能夠站在 Web 上與全世界競爭,也是一個很適合曝光自己的平台,所以無論如何,Please be involved。
以上就是我把從這次製作 Extension 所得到的一些數據及觀察到的現象做一個總結,希望能對有心要寫 Extension 的人會有一些幫助。



