P.S. 文章刊載於 L5L
Realtime 又名即時性,在這個資訊爆炸的時代尤其重要。為什麼會這麼說呢?因為海量資訊的產生,使得人們對於冗長的事物失去了耐心,取而代之的是「快且精準」的需求,而這個層面不僅僅只於閱讀,更衍伸到 UX( User Experience 又稱使用者體驗 )的領域去。
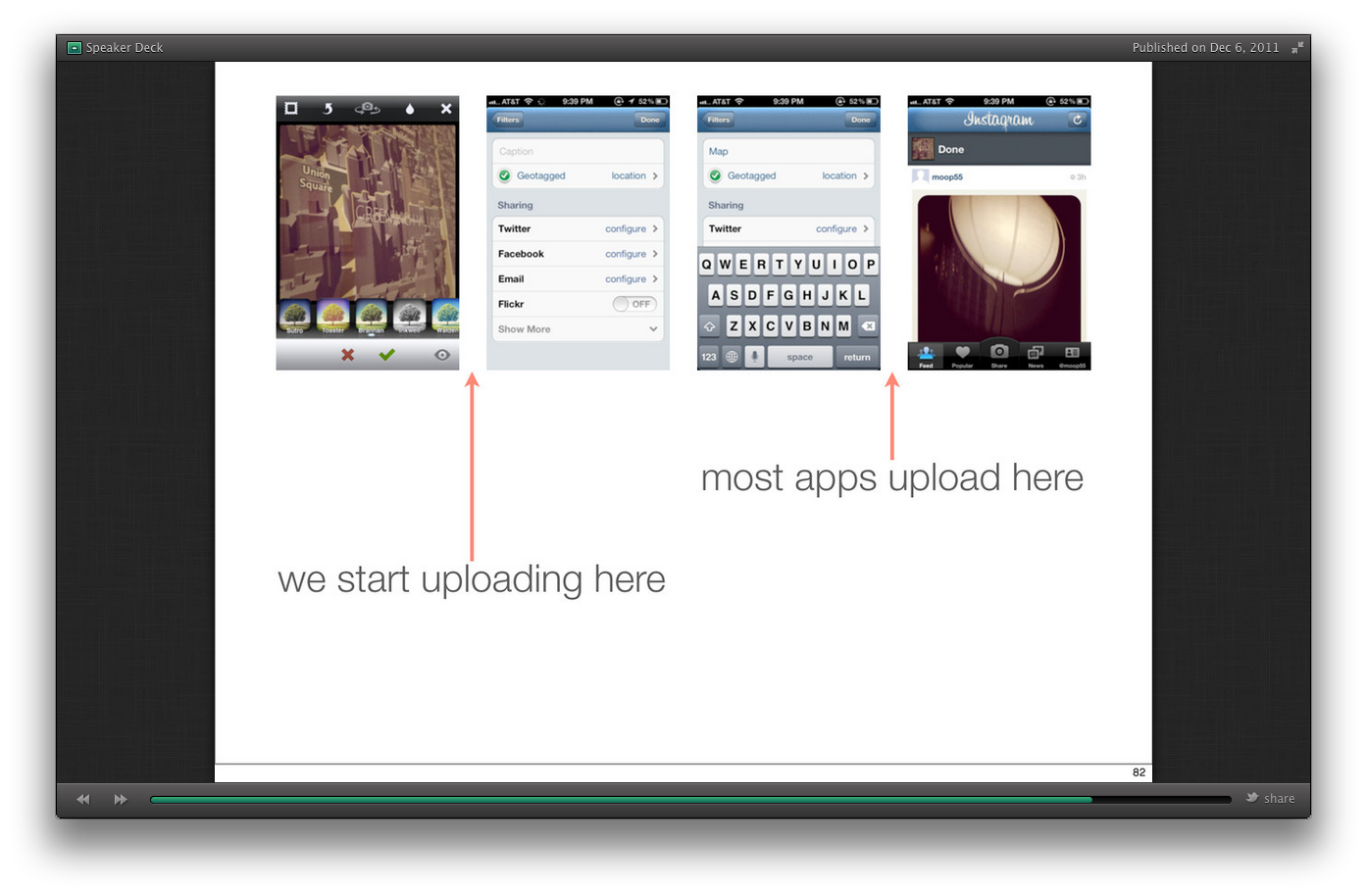
其中最經典的例子,莫過於 Mike Krieger (Co-Founder of Instagram)對於 Instagram mobile app 上傳流程的設計:
這個改變看似簡單,但其背後卻存在著更多細節需要實作,在做進一步討論之前,我們就先估且稱這個改變叫做「前端欺騙(Front-End Cheating)」吧。
以剛剛的流程為例,在後端的設計就可能需要額外設計一個 Image Pool 來暫存這些無人認領的照片孤兒,直到該使用者「完成了整個上傳流程」才會把這張照片指定給他。而對前端來說,就必須捨棄原本的流程,從「拍照→濾鏡→填寫資訊→上傳→結束」改變成「拍照→濾鏡→上傳→填寫資訊→使用一個 identifier 告訴 backend 更新照片資訊→結束」。
不過,以上只是最理想的假設,因為現實生活中還多了許多變數,特別是在 3G 網路的不穩定性還有 app 與 desktop program 設計上的差異,使得上傳的流程不如以往的順利及穩定,造成許多中斷及錯誤的可能,所以在 Error Handling 的部分還要做額外的處理。
對 Instagram 來說,它還需要再設想幾個情境:
- 使用者已經上傳完照片,卻在最後一個 Moment 按下 Cancel 鍵取消了所有動作,那該怎麼辦?
- 當「前端欺騙」後,卻從 backend 發現先前的上傳失敗,那該怎麼辦?
以情境 1 為例,舊流程是完全不會有這個問題(因為根本沒有辦法讓你中途取消),但是在新流程卻發生了,不過解法也很簡單,就是透過 identifier 告訴後端,從 Image Pool 幹掉這張照片就好了。
而情境 2 就比較麻煩,雖然新舊流程都需要處理上傳失敗的 UI 設計,但是對新流程來說,我們還要特別處理掉原本因為「前端欺騙」所留下的 UI ,又多了一個要考慮的細節。
除了 Instagram 這個經典上傳照片的例子外,還有一個更常看到的就是 Facebook Like。
對 Facebook 來說,他們處理的是更海量的資料(從別人文章得到的數據是一天約 27 億個 Like),所以更需要這種「前端欺騙」的動作來滿足使用者,而 Like 就是一個很好的例子。對使用者來說,Like 是一種 … 該怎麼說,是一種食之無味卻又棄之可惜的東西,他的出現讓資料庫又塞了更多無用的資訊(27 億個 Like per day ),但是卻又可以為不想發言的使用者傳達「我有看過了」、「很棒」… 的意義。
這種類型的資料特別適合透過「前端欺騙」的方式來處理,怎麼說呢?因為你可能只是當下想表示一種「認同」,但是資料的正確與否你就不會特別在意,舉 Michael Jackson 在 Facebook 上隨便一則 Post ,就會出現像是「You and 177,449 others like this.」的字眼,但是你真的會很在意 others 是哪些人嗎?通常不會,因為你真正在意的,通常是「你」和「你朋友」而已,其他陌生人 Like 與否相對就沒有這麼重要了。如果真的這麼重要,Facebook 也有做分頁載入(以 Infinite Scroll 的方式實作)的機制,你頂多看前一兩百個陌生臉孔也就不想再看下去了,遑論是那第 177,447 人呢?
所以就我個人的觀點來說,Realtime 意指的「即時」並不是資料傳輸的即時,而是對於 UX 的即時反饋。而文章標題所謂的衝擊,則是人們對於這一個領域的重視,一個被眾人遺忘已久的枝微末節。